React Native è una scelta eccellente per gli sviluppatori che vogliono costruire applicazioni mobile native usando JavaScript. Utilizzando Expo, puoi semplificare il processo di sviluppo e implementazione.
In questo articolo, costruiremo un'app semplice con due schermate di navigazione utilizzando React Native in combinazione con Expo, che facilita la generazione del progetto e la distribuzione.
Il progetto sarà basato su TypeScript e utilizzeremo Tailwind con il supporto della libreria NativeWind per sfruttare le sue avanzate funzionalità di styling anche su applicazioni mobile!
Preparazione dell'Ambiente
Installazione di Node.js e npm - Assicurati di avere Node.js e npm installati. Puoi scaricarli da nodejs.org.
Possiamo usufruire di due installer per creare il progetto base della nostra app in questo caso:
- Expo CLI
- Comando npx create-expo-app
// Alternativa expo-cli
npm install -g expo-cli
expo init NomeProgettoNoi procederemo con il comando npx create-expo-app che ne facilita l'installazione. Aggiungeremo "--template expo-template-blank-typescript" per assicurarci il supporto di Typescript all'interno del nostro progetto.
npx create-expo-app NomeProgetto --template expo-template-blank-typescript
cd NomeProgettoUna volta lanciato il comando npx e successivamente aver navigato all'interno della directory corretta, procediamo installando le dipendenze necessarie.
Installazione delle dipendenze di navigazione di React Native (React Navigation)
npm install @react-navigation/native @react-navigation/native-stack react-native-screens react-native-safe-area-contextInstallazione di NativeWind (Tailwind)
npm install nativewindSarà fondamentale, configurare Babel con il supporto al plugin di NativeWind.
// babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [['nativewind/babel', { mode: 'compileOnly' }]],
};
};
Una volta effettuati questi passaggi, possiamo procedere nella creazione della struttura del nostro progetto.
Struttura del Progetto
Organizziamo il codice in file distinti:
- App.tsx: Punto di ingresso che configura il navigatore.
- src/navigation/stack-navigator.tsx: Gestisce la navigazione tra le schermate.
- src/screens/home-screen.tsx e src/screens/detail-artcode-screen.tsx: Definiscono le schermate dell'app.
// src/screens/home-screen.tsx
import { View, Text, TouchableOpacity } from 'react-native';
import { useNavigation } from '@react-navigation/native';
import { withExpoSnack } from 'nativewind';
import { styled } from 'nativewind';
/* Utilizziamo styled da NativeWind per creare versioni stilizzate dei componenti nativi.
Questo metodo converte classi Tailwind in stili React Native. */
const StyledView = styled(View)
const StyledText = styled(Text)
const StyledTouchableOpacity = styled(TouchableOpacity)
export const HomeScreen = () => {
// useNavigation da @react-navigation/native permette di gestire la navigazione tra le schermate
const navigation = useNavigation();
return (
<StyledView className="p-4 items-center justify-center flex-1">
{/* StyledView è il contenitore principale che usa classi Tailwind per padding e allineamento. */}
<StyledText className="text-xl">Benvenuti nella Home</StyledText>
<StyledText className="text-m">artCode ti da il benvenuto!</StyledText>
{/* StyledTouchableOpacity funge da bottone con uno stile definito e utilizza la funzione OnPress per la navigazione */}
<StyledTouchableOpacity
className="bg-blue-500 hover:bg-blue-700 py-2 px-4 rounded-lg shadow-lg border border-blue-700 mt-4"
onPress={() => navigation.navigate("Details")}
>
<StyledText className="text-white text-lg">Vai alla Pagina dettaglio</StyledText>
</StyledTouchableOpacity>
</StyledView>
);
}
// withExpoSnack è un HOC (Higher Order Component) di NativeWind che garantisce il corretto funzionamento dell'applicazione in Expo Snack.
export default withExpoSnack(HomeScreen);// src/screens/detail-artcode-screen.tsx
import { View, Text } from 'react-native';
import { withExpoSnack } from 'nativewind';
import { styled } from 'nativewind';
const StyledView = styled(View)
const StyledText = styled(Text)
export const DetailArtCodeScreen = () => {
return (
<StyledView className="p-4 items-center justify-center flex-1">
<StyledText className="text-xl">Ciao da artCode</StyledText>
<StyledText className="text-m">Pagina di dettaglio!</StyledText>
</StyledView>
);
}
export default withExpoSnack(DetailArtCodeScreen);// src/navigation/stack-navigator.tsx
import { createNativeStackNavigator } from '@react-navigation/native-stack';
// Screens
import { HomeScreen } from '../screens/home-screen';
import { DetailArtCodeScreen } from '../screens/detail-artcode-screen';
const Stack = createNativeStackNavigator();
export const StackNavigator = () => {
return (
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailArtCodeScreen} />
</Stack.Navigator>
);
}
export default StackNavigator;
Infine, procediamo con la configurazione del file App.tsx nel nostro progetto.
// App.tsx
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import StackNavigator from './src/navigation/stack-navigator';
export default function App() {
return (
<NavigationContainer>
<StackNavigator />
</NavigationContainer>
);
}
Una volta che hai configurato i componenti nel tuo progetto, ecco come puoi procedere attraverso l'uso degli emulatori come Xcode/iOS:
Avvio dell'applicazione
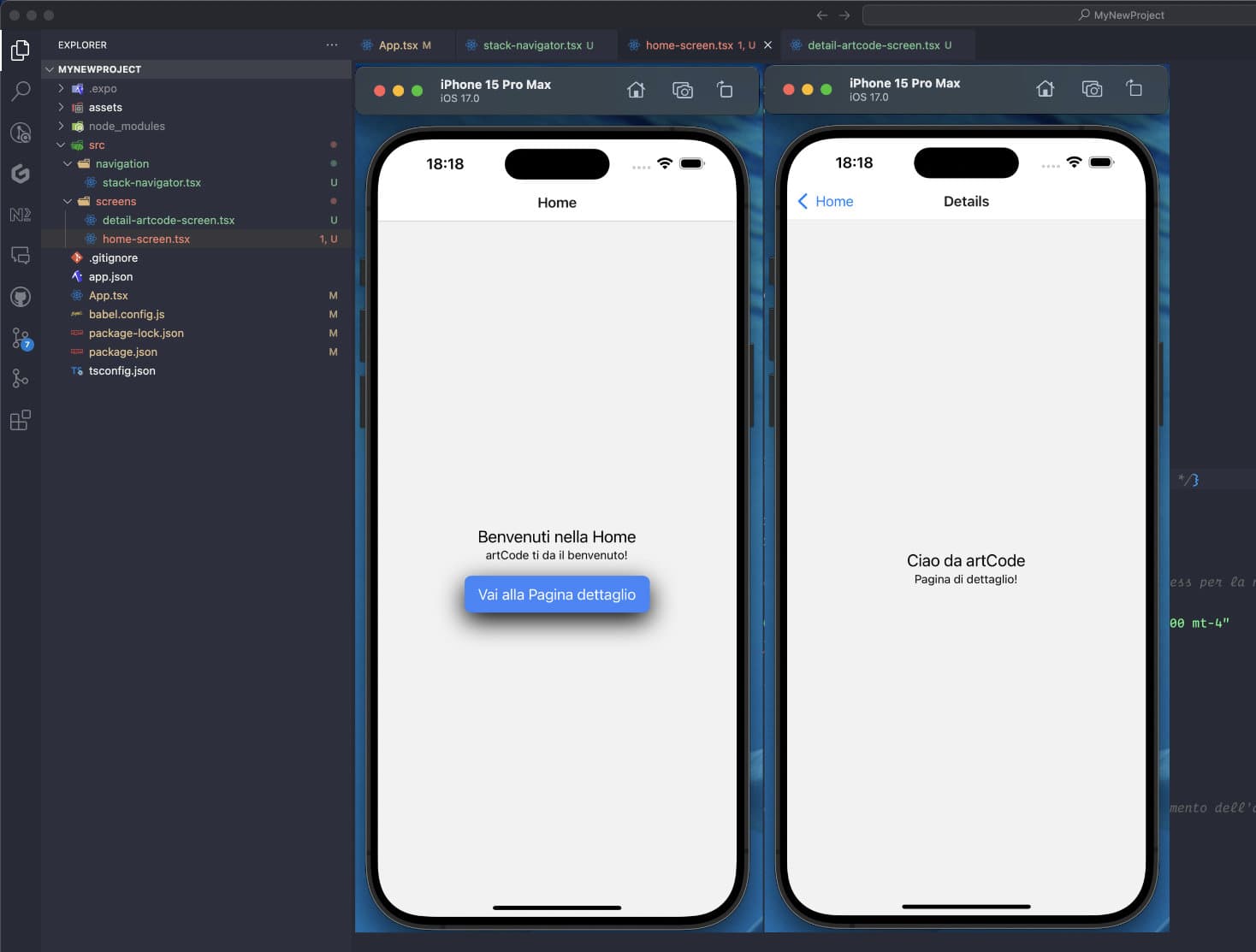
npm start / npm run ios / npm run androidAvviata l'app, ti troverai all'interno di una schermata molto simile a quella di seguito (Home Screen). Inoltre, cliccando sul button "StyledTouchableOpacity", allo scatenarsi della funzione all'onPress, verrà effettuata la navigazione alla screen dettagli!

Attraverso questa guida, abbiamo esplorato come configurare un'applicazione React Native con Expo e NativeWind, integrando elegantemente Tailwind CSS. Questo strumento offre un'ampia gamma di possibilità per personalizzare e ottimizzare l'interfaccia utente. Pensa alle applicazioni che puoi sviluppare e ai problemi che puoi risolvere.
React Native, tramite Expo e NativeWind, hanno reso sicuramente più accessibile e meno complesso lo sviluppo di applicazioni mobile. Con questi strumenti, puoi facilmente portare le tue idee creative in vita.
E tu? Quali nuove funzionalità ti piacerebbe esplorare?