Esiste un metodo rapido e agevole per generare una finestra di dialogo (nota comunemente come pop-up)?
Assolutamente si! A partire da Marzo 2022 è stato ufficialmente introdotto un nuovo elemento HTML che consente di creare questo tipo di componente in modo agevole e immediato. Si tratta dell'elemento dialog.
In questo articolo esploreremo l'utilizzo di tale elemento e alcune delle sue proprietà CSS associate, andando a semplificare uno sviluppo che fino a poco tempo fa risultava più laborioso.
La struttura
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<button class="open">Apri popup</button>
<dialog id="popup">
<button class="close">Chiudi</button>
<h2>Lorem ipsum dolor</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</dialog>In questo caso abbiamo generato un elemento dialog, che al suo interno ha un button (che utilizzeremo per chiudere la finestra di dialogo), un titolo e un paragrafo.
La prima cosa che possiamo notare è che inserendo questo elemento all'interno di una pagina HTML, esso risulterà nascosto; ovvero non visibile. Il comportamento è corretto, perché la finestra di dialogo compare solo nel caso di una interazione (ad esempio al click di un pulsante).
Dunque aggiungiamo qualche linea di JavaScript per rendere possibile l'apertura e chiusura dell'elemento:
const popup = document.querySelector("#popup");
const openPopup = document.querySelector(".open");
const closePopup = document.querySelector(".close");
openPopup.addEventListener("click", () => {
popup.showModal();
});
closePopup.addEventListener("click", () => {
popup.close();
});Queste funzioni JavaScript ci permettono, tramite i button class="open" e button class="close", di aprire e chiudere la nostra finestra di dialogo semplicemente cliccando sui pulsanti predisposti nell'esempio.
NOTA: una funzionalità già preintegrata è la possibilità di chiudere il popup utilizzando la tastiera: premendo il tasto ESC, infatti, la finestra scomparirà.
Aggiungiamo qualche stile CSS
Se proviamo a inserire questa struttura all'interno di una pagina, noteremo che la finestra di dialogo ha qualche stile predisposto di default. Potremo inoltre notare che all'apertura del popup, viene applicato uno sfondo opacizzato alla pagina, per mettere in risalto la finestra in apertura; nella prossima sezione dell'articolo scopriremo una nuova pseudoclasse per gestire in modo semplice questa funzionalità che ci viene messa a disposizione.
Nel frattempo proviamo a dare un aspetto più accattivante al nostro popup, aggiungendo qualche stile CSS:
dialog#popup {
box-sizing: border-box;
position: relative;
width: 500px;
max-width: 90%;
padding: 2rem;
border: none;
border-radius: 1rem;
font-family: Calibri, sans-serif;
color: #ffffff;
background-color: #616161;
box-shadow: 0 0 1rem #616161;
button.close {
position: absolute;
inset: 0 0 auto auto;
width: 2.7rem;
aspect-ratio: 1/1;
font-size: 1.3rem;
line-height: 100%;
color: currentColor;
border-bottom-left-radius: 1rem;
border: none;
background-color: #000000;
cursor: pointer;
}
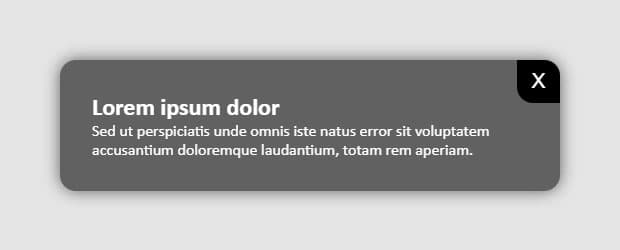
}Il risultato sarà dunque:

Pseudoclasse ::backdrop
Come gestiamo lo sfondo del popup? La risposta è ::backdrop!
Questa magnifica pseudoclasse ci permette di gestire lo sfondo del nostro popup senza dover aggiungere ulteriori elementi nell'HTML. In questo modo possiamo dunque personalizzare il colore di sfondo secondo le nostre esigenze:
dialog#popup {
/* style popup */
&::backdrop {
background-color: #00000060;
}
}In questo caso, utilizzando backdrop, ho attribuito un colore di sfondo nero con opacità al 60%.
L'esempio completo
Ecco l'esempio completo visto in precedenza:
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<button class="open">Apri popup</button>
<dialog id="popup">
<button class="close">X</button>
<h2>Lorem ipsum dolor</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</dialog>
</div>
<style>
*:not(dialog) {
margin: 0;
padding: 0;
}
.container {
max-width: 1200px;
margin-inline: auto;
font-family: Calibri, sans-serif;
}
/* Style */
dialog#popup {
box-sizing: border-box;
position: relative;
width: 500px;
max-width: 90%;
padding: 2rem;
border: none;
border-radius: 1rem;
font-family: Calibri, sans-serif;
color: #ffffff;
background-color: #616161;
box-shadow: 0 0 1rem #616161;
button.close {
position: absolute;
inset: 0 0 auto auto;
width: 2.7rem;
aspect-ratio: 1/1;
font-size: 1.3rem;
line-height: 100%;
color: currentColor;
border-bottom-left-radius: 1rem;
border: none;
background-color: #000000;
cursor: pointer;
}
&::backdrop{
background-color: #00000060;
}
}
</style>
<script>
const popup = document.querySelector("#popup");
const openPopup = document.querySelector(".open");
const closePopup = document.querySelector(".close");
openPopup.addEventListener("click", () => {
popup.showModal();
});
closePopup.addEventListener("click", () => {
popup.close();
});
</script>Apertura e chiusura popup. Si può personalizzare?
Come funziona il mostra/nascondi del popup? Scopriamolo!
Il mostra/nascondi di questa finestra di dialogo è gestito di default tramite la proprietà display: none/block. Nel momento in cui noi andiamo ad attivare il nostro popup (ovvero ad aprirlo), all'interno del tag dialog viene aggiunto l'attributo open, al quale è attribuito appunto la proprietà display: block.
Finestra di dialogo chiusa:
<dialog id="popup">
...
</dialog>Finestra di dialogo aperta:
<dialog id="popup" open>
...
</dialog>Nulla ci vieta di personalizzare questa gestione andando a sovrascrivere gli stili di default dei browser con, ad esempio, una animazione personalizzata mediante l'uso di un @keyframes o una transizione tramite l'utilizzo della proprietà opacity.
Una menzione ai form
Un'altra funzionalità da tenere in considerazione è proprio l'utilizzo dell'attributo: method="dialog"!
Questo attributo inserito all'interno tag form consente di chiudere in automatico la finestra di dialogo una volta compilato con successo il form.
Proviamo quindi ad aggiungere un semplice form all'interno del nostro popup, e ad effettuare un submit:
<dialog id="popup">
<button class="close">X</button>
<h2>Lorem ipsum dolor</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
<form method="dialog">
<input type="text" placeholder="Nome">
<input type="email" placeholder="Email">
<button type="submit">Iscriviti alla newsletter</button>
</form>
</dialog>Questo può tornare molto utile nel momento in cui l'unico scopo del popup è quello di compilare un form (come per esempio una iscrizione a una newsletter).