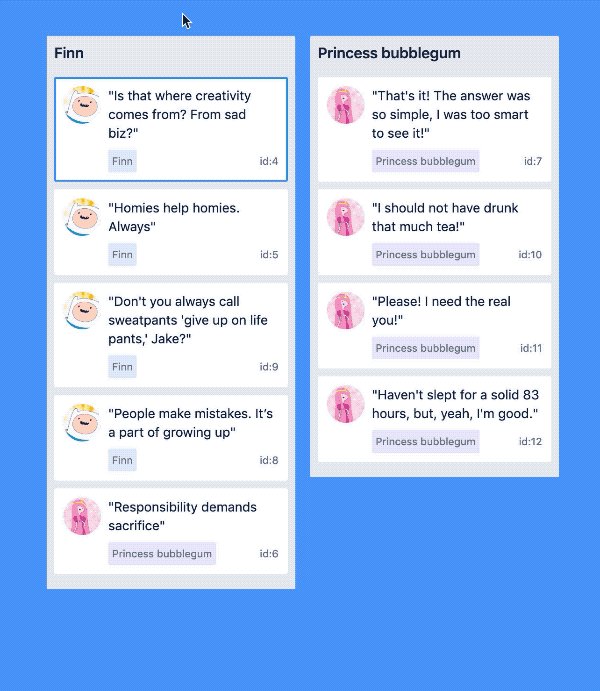
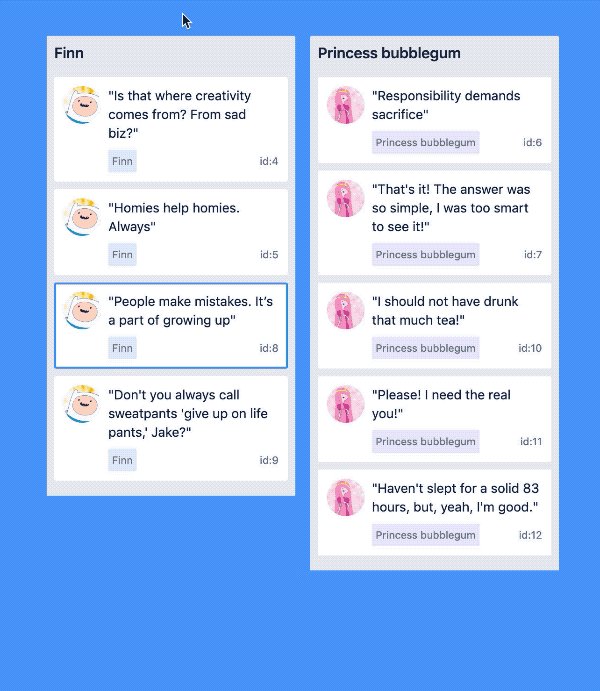
react-beautiful-dnd è una libreria creata da Atlassian per facilitare l'implementazione di funzionalità drag and drop in applicazioni React. Questa libreria offre un'esperienza utente fluida e accessibile, supportando scenari complessi come il riordinamento di liste. La sua facilità d'uso e le animazioni fluide la rendono una scelta eccellente per gli sviluppatori che desiderano migliorare l'interattività delle loro applicazioni.

Presumiamo che tu abbia già installato React e le librerie dipendenti necessarie nel tuo progetto.
Installazione
// npm
npm install react-beautiful-dnd
// yarn
yarn add react-beautiful-dnd
Se stai utilizzando TypeScript, assicurati di installare anche i tipi per react-beautiful-dnd:
// npm
npm install @types/react-beautiful-dnd
// yarn
yarn add @types/react-beautiful-dndUna volta installata la libreria e le sue eventuali dipendenze, procediamo con una configurazione base importando i componenti principali
import { DragDropContext, Droppable, Draggable } from 'react-beautiful-dnd';
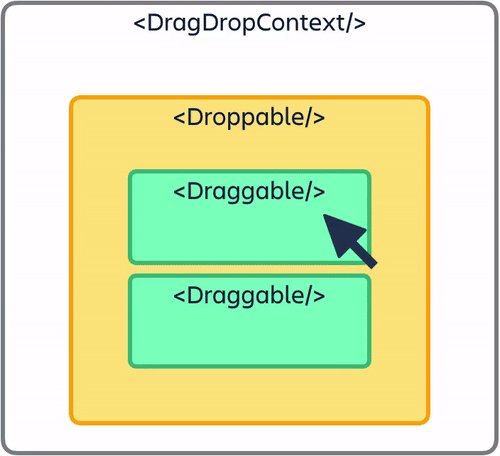
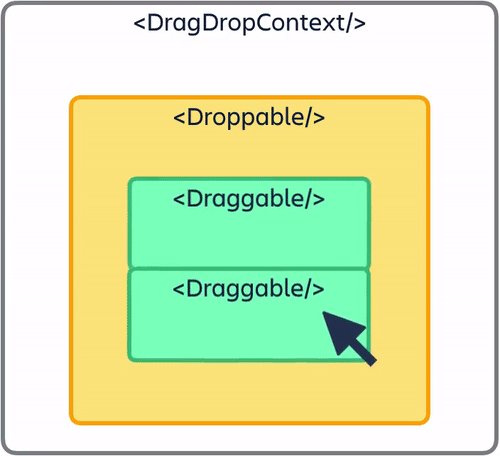
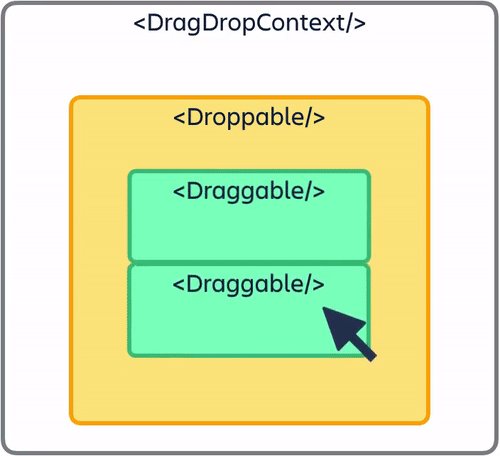
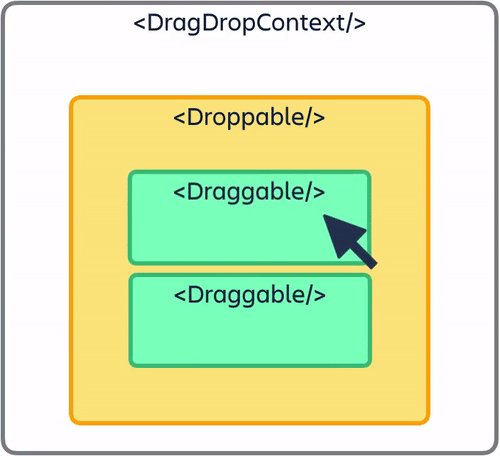
Il contesto di Drag and Drop (DragDropContext) è il componente principale che avvolge le aree droppable e gli elementi draggable. Esso gestisce gli eventi di trascinamento e rilasciamento.
<DragDropContext onDragEnd={() => console.log('attività completata')}>
{/* Altri componenti */}
</DragDropContext>Una volta effettuato questo passaggio, procediamo con l'installazione di un area draggable.
Le aree droppable sono le zone in cui gli elementi draggable possono essere trascinati e rilasciati. Il componente Droppable gestisce il comportamento e l'aspetto di queste aree.
const DroppableArea = () => {
return (
<Droppable droppableId="droppable-area">
{(provided) => (
<div {...provided.droppableProps} ref={provided.innerRef}>
{/* Elementi Draggable */}
{provided.placeholder}
</div>
)}
</Droppable>
);
};
Nell'esempio sopra, utilizziamo droppableId e provided, ma scopriamoli insieme!
- droppableId è un identificatore unico per l'area droppable
- provided contiene le proprietà e i riferimenti necessari per rendere l'area droppable funzionante
Effettuato questo passaggio, procediamo nell'inserire degli elementi draggable.
Gli elementi draggable sono gli elementi che possono essere trascinati all'interno delle aree droppable.
Il componente Draggable gestisce il comportamento e l'aspetto di questi elementi.
const DraggableItem = ({ item, index }) => {
return (
<Draggable draggableId={item.id} index={index}>
{(provided) => (
<div
ref={provided.innerRef}
{...provided.draggableProps}
{...provided.dragHandleProps}
>
{item.content}
</div>
)}
</Draggable>
);
};
Ecco un esempio completo, di come la struttura del tuo componente, dovrebbe risultare:
import React, { useState } from 'react';
import { DragDropContext, Droppable, Draggable } from 'react-beautiful-dnd';
// Elementi iniziali
const initialItems = [
{ id: 'item-1', content: 'Item 1' },
{ id: 'item-2', content: 'Item 2' },
{ id: 'item-3', content: 'Item 3' },
];
const App = () => {
const [items, setItems] = useState(initialItems);
// Funzione per gestire la fine del drag and drop
const onDragEnd = (result) => {
if (!result.destination) return;
const newItems = Array.from(items);
const [removed] = newItems.splice(result.source.index, 1);
newItems.splice(result.destination.index, 0, removed);
setItems(newItems);
};
return (
<DragDropContext onDragEnd={onDragEnd}>
<Droppable droppableId="droppable-area">
{(provided) => (
<div
{...provided.droppableProps}
ref={provided.innerRef}
style={{
padding: '16px',
width: '250px',
backgroundColor: '#f0f0f0',
}}
>
{items.map((item, index) => (
<Draggable key={item.id} draggableId={item.id} index={index}>
{(provided, snapshot) => {
return (
<div
ref={provided.innerRef}
{...provided.draggableProps}
{...provided.dragHandleProps}
style={{
userSelect: 'none',
padding: '16px',
margin: '0 0 8px 0',
minHeight: '50px',
backgroundColor: snapshot.isDragging
? '#e0e0e0'
: '#fff',
color: '#333',
...provided.draggableProps.style,
}}
>
{item.content}
</div>
);
}}
</Draggable>
))}
{provided.placeholder}
</div>
)}
</Droppable>
</DragDropContext>
);
};
export default App;
Questa libreria offre diverse funzionalità avanzate per scenari complessi:
- Gestione delle Liste Annidate: supporta il drag and drop all'interno di liste annidate
- Animazioni Fluide: le animazioni integrate migliorano l'esperienza utente
- Accessibilità: supporta l'accessibilità per gli utenti che utilizzano la tastiera o screen reader
- Callback Completi: utilizza callback come onDragStart, onDragUpdate, e onDragEnd per personalizzare il comportamento del drag and drop
react-beautiful-dnd è una libreria potente e facile da usare per aggiungere funzionalità drag and drop alle applicazioni React. Con la sua vasta gamma di funzionalità e il supporto per scenari complessi, è una scelta eccellente per migliorare l'interattività e l'esperienza utente delle tue applicazioni.
Provala nella tua prossima applicazione e sperimenta le sue potenzialità!