Tailwind CSS è un framework CSS che adotta un approccio utility-first, che rappresenta la sua caratteristica principale e distintiva.
Invece di creare classi basate sui componenti (come pulsanti, pannelli, menu, caselle di testo, ecc.), Tailwind costruisce le sue classi attorno a specifici elementi di stile (come colore giallo, testo in grassetto, testo molto grande, centratura di un elemento, ecc.). Ogni una di queste classi è chiamata utility class.
Cos'è una Utility Class?
Una utility class è una singola classe CSS che applica uno stile specifico e definito. Questo approccio offre un gran livello di controllo e flessibilità, poiché permette agli sviluppatori di comporre le interfacce utente direttamente nel markup HTML senza la necessità di scrivere CSS personalizzati.
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>Le utility class di Tailwind sono progettate per essere piccole e riutilizzabili, facilitando la costruzione di componenti complessi.
Vantaggi dell'approccio Utility-First
- Rapidità nello sviluppo: utilizzare le utility class permette di costruire rapidamente interfacce complesse senza dover scrivere CSS personalizzato
- Coerenza: le utility class garantiscono che gli stili applicati siano coerenti attraverso tutto il progetto
- Manutenibilità: il codice HTML diventa più leggibile e facile da mantenere, poiché gli stili sono direttamente visibili nel markup
- Eliminazione del CSS non utilizzato: Con strumenti come PurgeCSS, è possibile rimuovere le utility class non utilizzate nella produzione, riducendo la dimensione del file CSS finale
Procediamo con l'installazione e l'utilizzo di Tailwind in React!
Se non hai già un progetto React, creane uno nuovo utilizzando Create React App:
npx create-react-app mio-progetto-react-tailwind
cd mio-progetto-react-tailwind
Installiamo Tailwind
npm install -D tailwindcss
npx tailwindcss init
Configuriamo Tailwind su React, attraverso il file di configurazione precedentemente creato tramite il comando npm tailwindcss init: tailwind.config.js/ts:
// tailwind.config.js/ts
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}Una volta effettuato questo passaggio di configurazione, andremo ad importare Tailwind all'interno del nostro environment CSS.
Supponiamo tu stia utilizzando la configurazione precedentemente mostrata e che quindi, all'interno della directory src, troviamo il file App.css creato con Create React App.
Importiamo le keys di Tailwind in questo modo:
// App.css
@tailwind base;
@tailwind components;
@tailwind utilities;A questo punto, Tailwind CSS è configurato e pronto per l'uso nel tuo progetto React.
Utilizziamo le classi di utilità di Tailwind
Procediamo con una carrellata di esempi di alcuni possibili componenti Tailwind:
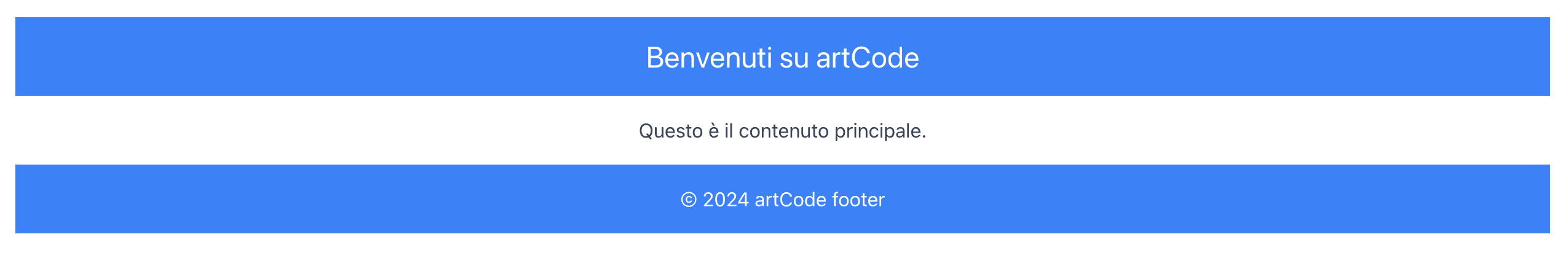
Esempio di Layout
const Layout = () => {
return (
<div className="container mx-auto p-4">
<header className="bg-blue-500 text-white p-4">
<h1 className="text-2xl">Benvenuti su artCode</h1>
</header>
<main className="mt-4">
<p className="text-gray-700">Questo è il contenuto principale.</p>
</main>
<footer className="bg-blue-500 text-white p-4 mt-4">
<p>© 2024 artCode footer</p>
</footer>
</div>
);
};
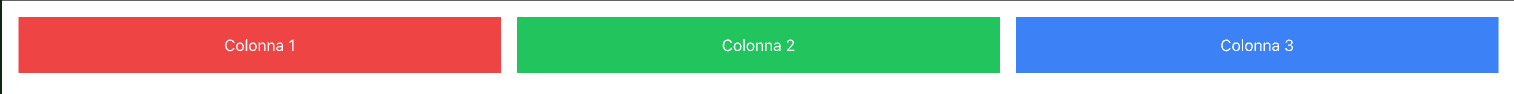
Esempio di una griglia con tre colonne
const Grid = () => {
return (
<div className="grid grid-cols-3 gap-4 p-4">
<div className="bg-red-500 text-white p-4">Colonna 1</div>
<div className="bg-green-500 text-white p-4">Colonna 2</div>
<div className="bg-blue-500 text-white p-4">Colonna 3</div>
</div>
);
};
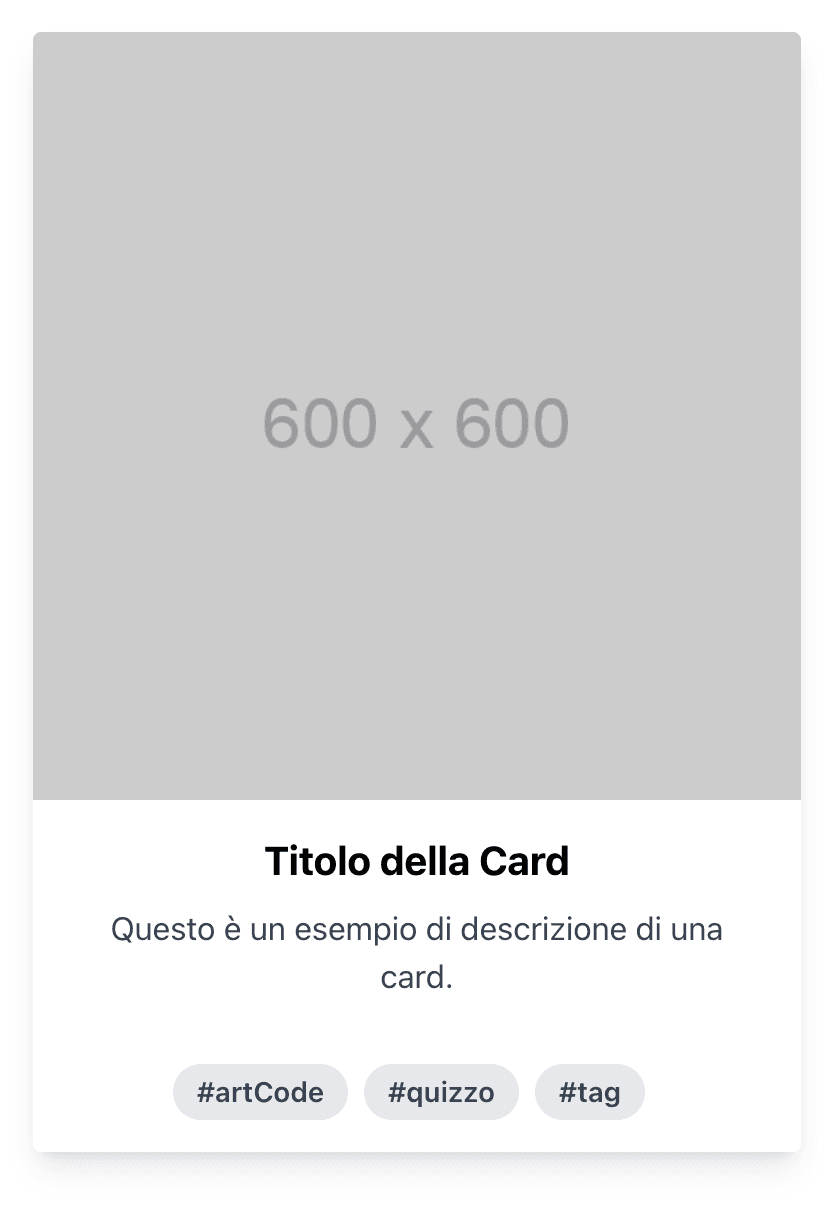
Esempio di un componente Card
const Card = () => {
return (
<div className="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img
className="w-full"
src="https://via.placeholder.com/600"
alt="Placeholder"
/>
<div className="px-6 py-4">
<div className="font-bold text-xl mb-2">Titolo della Card</div>
<p className="text-gray-700 text-base">
Questo è un esempio di descrizione di una card.
</p>
</div>
<div className="px-6 pt-4 pb-2">
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">
#artCode
</span>
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">
#quizzo
</span>
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">
#tag
</span>
</div>
</div>
);
};
Esempio di possibili intestazioni di testo
const TextHeaders = () => {
return (
<div className="p-4">
<h1 className="text-4xl font-bold mb-4">Titolo H1</h1>
<h2 className="text-3xl font-semibold mb-4">Titolo H2</h2>
<h3 className="text-2xl font-medium mb-4">Titolo H3</h3>
<p className="text-lg text-gray-700">Questo è un paragrafo di esempio.</p>
</div>
);
};
Come mostrato negli esempi, Tailwind CSS offre una vasta gamma di classi di utilità che semplificano la creazione di layout e componenti React.
Il concetto utility-first di Tailwind CSS rappresenta un cambiamento significativo rispetto ai tradizionali approcci di sviluppo CSS. Questo metodo permette agli sviluppatori di essere più produttivi e di mantenere un codice pulito e modulare, migliorando così l'esperienza complessiva di sviluppo frontend.
Prova a sperimentare con le diverse classi di utilità per vedere quanto possono migliorare il tuo flusso di lavoro di sviluppo!